- Spearhead development by architecting and engineering 2 animation and interaction-rich JavaScript SPAs requiring data visualization and serverless CRM + CMS integration for 2 MIT Museum exhibitions at Kendall Square using Next.js, React, Redux, and Strapi CMS.
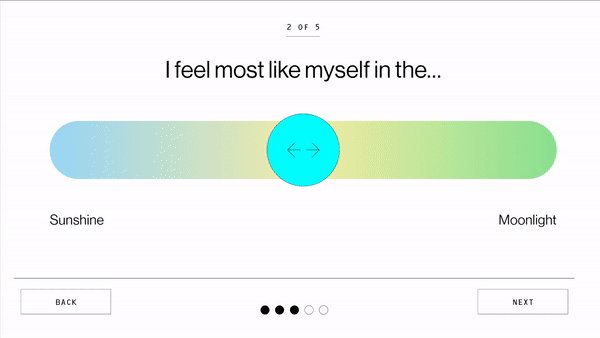
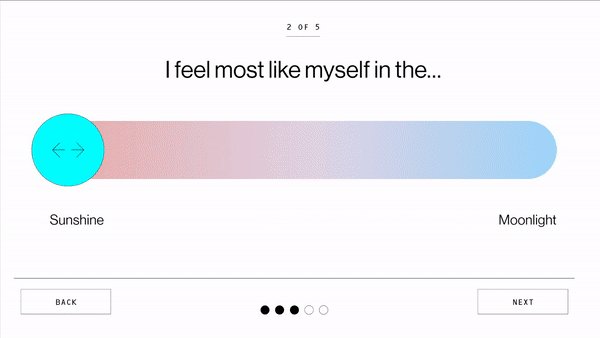
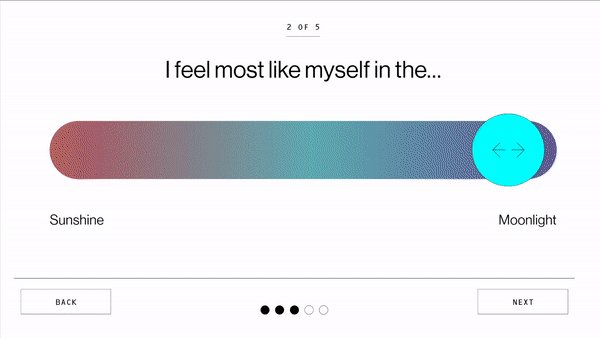
- Develop an SPA survey app to collect survey responses through an interactive format with animations and interactions.
- Research, implement, and debug a browser-based realtime capture/replay system built on React + Redux that computes analytics data based on typing statistics for an in-gallery touchscreen exhibition app.
- Design, model, and deploy a serverless CMS backend based on Strapi that serves a REST API to integrate with a Next.js survey app and a C# Unity application.
- Performed DevOps tasks including deployment, backup, and maintenance of serverless PostgreSQL and Dockerized Strapi CMS.
Visit the MIT Museum at Kendall when it opens in Fall 2022.